ADP Onboarder
Design and development process for desktop-based application
the Problem
Companies need less paper, less wasted time, and happier people during the onboarding process.
our Solution
Create a fantastic onboarding experience for every new hire with a personalized onboarding page that details the tasks, tips, contact info, and files that every new hire will need before starting work at their company. Users get employee files, addresses, emergency contacts, bank info, and other data into a single, secure location and notify you when any of it is updated.
my role
I was Lead UX and responsible for the experience strategy and design of the responsive web application. I led the UX work, producing all major deliverables and artifacts, presenting these to the client.
Accelerating the process, bypassing extra steps, using available data, and finding efficiencies through technological advancements.
WHAT WE LEARNED THROUGH TESTING
Our initial design focused more on simple document sharing, but through user testing, we learned that users need a real narrative to understand their journey and the expectations of the role they are starting in. We added more ways to connect socially, and new video content.
Video content introduces a new employee to the team, processes and new Managers. A user needs to verify direct deposit information, and can scan a check.
scan in banking check information
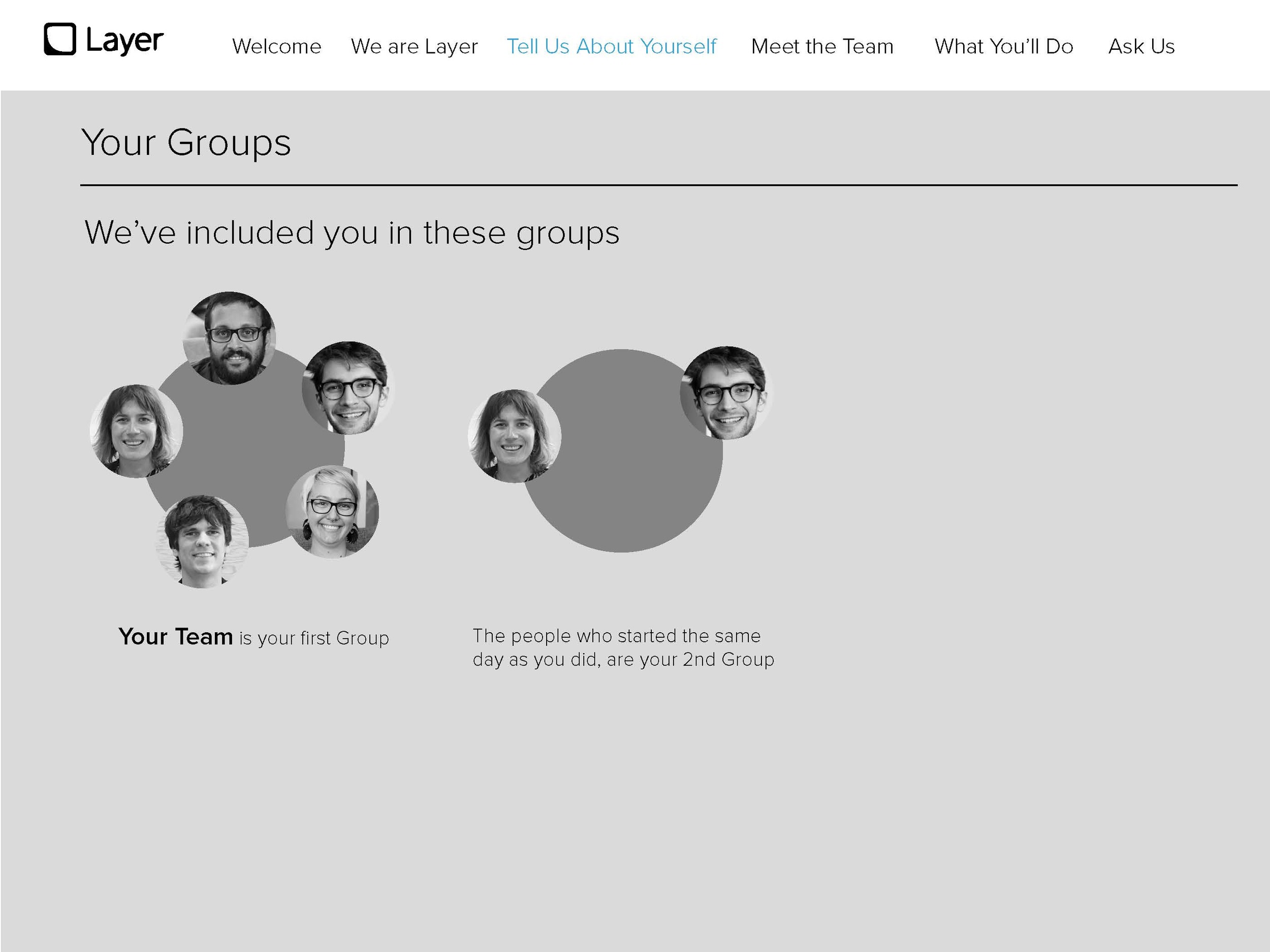
A user can introduce themselves as well as join groups to get familiarized
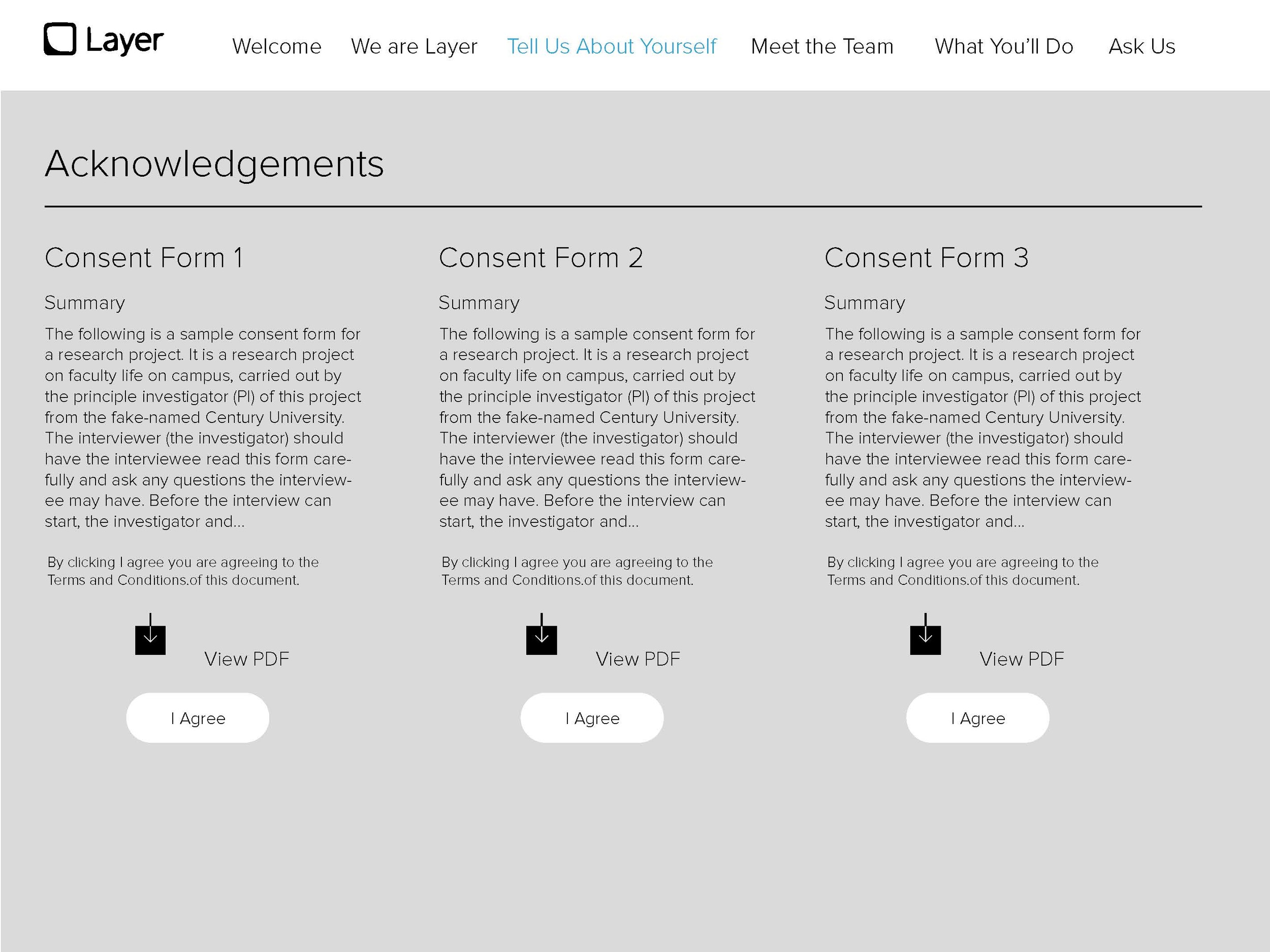
A user will then get their paper work done, share their interests, “Meet the Team” and share their special skills
My contributions included:
DISCOVERY & RESEARCH
Product Strategy
User Persona Definition
UI/UX Assessment
Focus Groups
Content Audit
Taxonomy
Experience Maps
IDEATION
Design Workshops
Card Sorting
User Stories & Scenarios
Customer Journey Mapping
Usability Audit
Storyboarding
Rapid Prototyping
Information Architecture
Site Maps
Low Fidelity Wireframes
REFINEMENT
High Fidelity Wireframes
UI Visual Design
Clickable Interactive Prototypes
Pixel Perfect Comps
Design Assets
Visual Design Style Guide
Interaction Library Development
Technical Specifications